
SEO, or search engine optimization, has a lot of moving components and is affected by numerous factors. The ultimate aim of Google and other search engines is to provide its users with highly relevant information as swiftly as possible that matches their search query. In line with this, one of the most vital factors that determine your website’s search ranking is site speed.
Table of Contents
- What is Site Speed
- Page Speed as a Ranking Factor
- How Site Speed, User Experience & Search Rankings are Intertwined
- The Relation Between Site Speed and Conversion Rate
- Basic Steps to Improve Your Site Speed
- Tools to Measure Your Site Speed
- How We Can Help
What is Site Speed
To understand site speed, you should first understand what page speed is or page load time. Though they are often used interchangeably, they don’t mean the same. Page speed or Page load time is defined as the duration between clicking the link and displaying the entire content from the web page on the requesting browser. Whereas Site speed is the page speed for a sample of page views on a site or the average of several sample pages on a website.
While they have a high correlation and causation, i.e. your site speed is a direct result of your page speed, they don’t mean the same. While improving your page load time will improve your overall site speed, there are also other factors at play like site hierarchy, site structure, and ease of navigation, which can all impact your overall site speed.
We will guide you through how site speed and SEO are correlated and how reducing your site speed can have a positive impact on your overall business.
Page Speed as a Ranking Factor
Before 2018, page speed was only used in ranking for desktop searches. Now, Google has made page speed as a ranking factor for mobile searches. In our mobile world, where nearly 60 percent of searches now come from mobile devices, this update was seen as a big move in the right direction. They call it the Speed Update, and it negatively affects the ability of pages that deliver a slow experience to rank in search listings.
Also, a slow page speed means that search engines can crawl fewer pages using their allocated crawl budget, and this could negatively affect your website’s indexation especially if it is a new one.
A good goal for optimum page load time will be no more than three seconds for a web page to render.

How Site Speed, User Experience & Search Rankings are Intertwined
Google encourages developers to think broadly about how page speed affects a user’s experience of their page and to consider a variety of user experience metrics. For example, metrics like First Contentful Paint reports the time when the browser first rendered any meaningful text or image so that the first time users could start consuming the page’s content. Google, through special APIs, now track these user experience centered metrics that constitute a website’s search ranking.
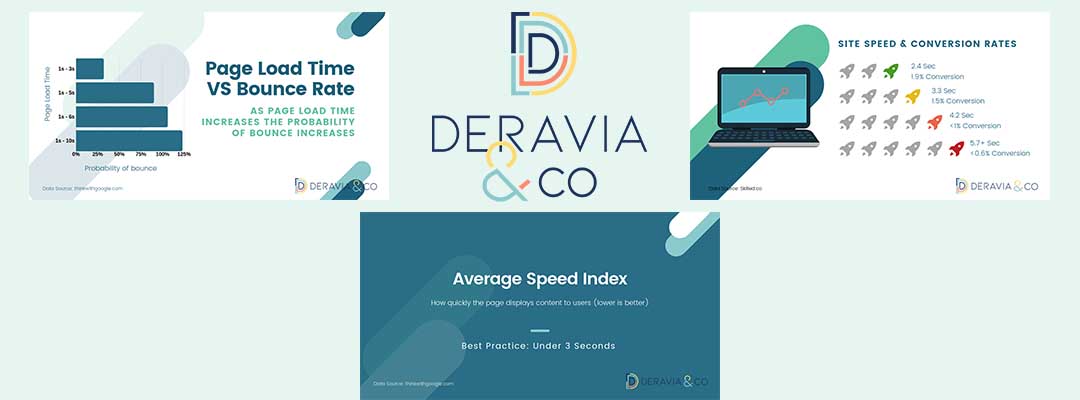
According to Google, since the inclusion of page speed as a ranking factor in 2018, they have observed improvements on many pages across the web. When a page is slow to load, users are more likely to abandon the navigation. With speed improvements, there was a 20% reduction in abandonment/bounce rate for navigations initiated from a search.

Sites with high abandonment rates are gradually moved down the order in search listings, and they are eventually replaced with ones that are performing well.
The Relation Between Site Speed and Conversion Rate
A conversion, in web terms, is when the user completes the desired or intended task of your website. It can be a simple button click, a contact form submission, or, in case of an e-commerce website, an item purchase. Efforts taken to increase this conversion is termed as conversion rate optimization.
It’s a simple fact—the faster the speed of your website, the happier your visitors will be using your website. Optimizing page load time leads to notable improvements in user experience and conversion rates.
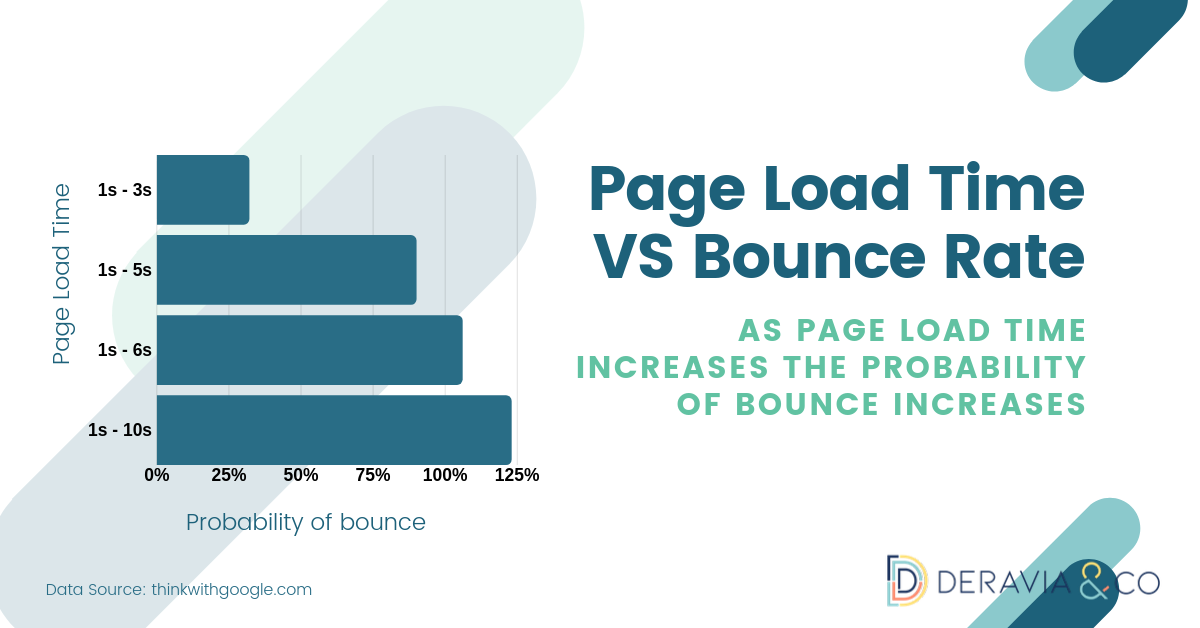
According to research conducted by Skilled.com, which tracked the conversion rate of an app with respect its load speed, the following relation was observed:

Basic Steps to Improve Your Site Speed
You can begin optimizing site speed by working on:
- Removing excessive scripts.
- Minifying and combining site wide CSS and JS.
- Applying a good CDN—Content Delivery Networks. CDNs consist of a network of servers hosting cached copies of web pages. Internet visitors requesting this information are directed to the nearest server within this network based on their geographic location.
- Caching the site properly. (Follow this guide by Google for Best practices on Caching.)
- Compressing the images and selecting the right format for them. Use JPGs when quality is a high priority, and a compression of 60-70 percent produces a good balance between image size and quality. For icons, logos, and illustrations, use a PNG format and avoid BMPs.
- Using browser resizing capabilities to make images responsive.
- Deleting unused themes, scripts, code, databases, and user-generated content.
Tools to Measure Your Site Speed
Here are three free tools that will help you test your page speed:
We have selected these three tools as they are free, user-friendly, and offer a lot of insightful data.
How We Can Help
When you’re running a thriving business, it can be hard to keep up with these SEO industry trends. Our technical SEO experts at DERAVIA & CO work to help businesses like yours to attain their full online potential and to create sustainable growth. When you work with us, you get access to an exemplary team that works as an extension of your company.
Our other services include accounting, tax services, digital marketing, workflow process, and strategic planning for growth in which we offer the highest quality service and support.

Recent Comments